HTML Nedir?
HTML (Hypertext Markup Language) bir işaretleme dilidir. Çok genel tabir olarak bu şekilde tanımlayabiliriz. Peki neyi işaretler? Sitenizde bulunan bir yazının tarayıcının neresinde duracağını, kalın mı italik mi olacağını hatta belki her iki özelliği de taşıyacağını, ekleyeceğiniz resmin konumunu, tablolarınızın kaç satır/sütundan oluşacağını işaretler. Tarayıcıların daha sonrasında bu dosyaları işleyerek kullanıcının okuyabileceği formata çevirdiğinden bir önceki kısımda bahsetmiştik.
HTML'in bir programlama dili olmadığını bilmeliyiz. Yani HTML ile mantıksal yapılar kuramaz, kullanıcı girişi/yazı ekleme gibi kompleks sayfaların işlevsel kısmını HTML ile hazırlayamayız. Ancak bu sayfaların ön yüzünü hazırlarken her zaman HTML kullanıyoruz. Günümüzde tarayıcılar sadece HTML/CSS/JS üçlüsünü tanıyorlar, dolayısıyla web sitesi hazırlarken son çıktı olarak bu üç dilden farklı bir şey kullanamıyoruz.
HTML Temelleri
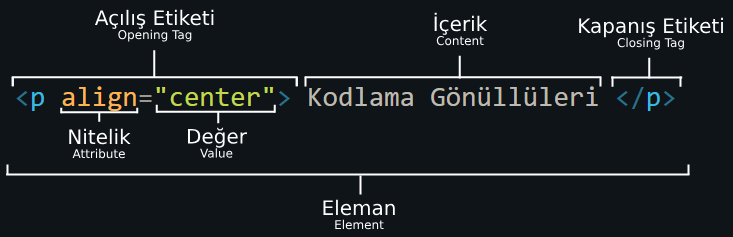
HTML temel olarak ilerleyen zamanlarda tag olarak da anacağımız etiketlerden oluşuyor. HTML'de açılan her etiket aynı sıra ile kapatılmak zorundadır. Yani her başlangıcın bir sonu olmalıdır. Örneğin paragraf içinde bir bölümü kalın yazdırmak istiyorsanız bu bölümün bir başlangıcı bir de sonu olmalı. Bazı etiketlerin içine içerik girebiliyoruz. Mesela paragraf oluşturmak için kullandığımız p etiketinin içine paragrafın kendisini yazıyoruz. Bu kısıma content yani içerik diyoruz. Ve açılış etiketi, içerik, kapanış etiketi üçlüsünün oluşturduğu bütüne ise element diyoruz.
Ayrıca bazı HTML etiketleri özel nitelikler alabilirler. Her etiketin alabileceği nitelikler farklı olabilir. Nitelikleri açılış kısımında nitelik="değer" şeklinde belirtiyoruz. Çok soyut olduğu için tam olarak anlayamamış olabilirsiniz. Görsel üzerinden daha oturaklı olacaktır.